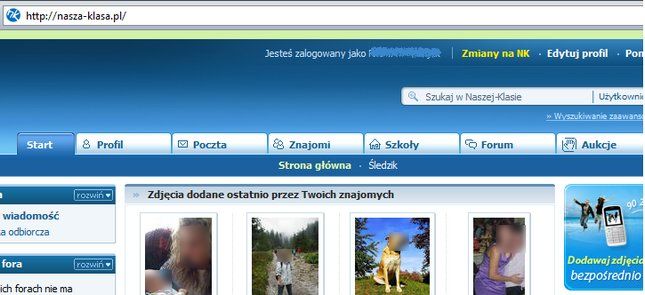
Jeśli jesteś z tych osób, które irytują się na widok śledzika na portalu nasza-klasa.pl witaj w klubie:) Przeczytaj całość, a dowiesz się jak szybko i sprawnie się go pozbyć.
Tak, na nasz-melanz.pl się nadaje. „Rybka lubi pływać 😉 ”
Jak usunąć śledzika z portalu nasza-klasa.pl? Otóż musimy posłużyć się skryptami użytkownika. Opera, Firefox posiadają możliwość dodania do stron własnego skryptu JavaScript i/lub CSS. Jak możemy to zastosować w przypadku śledzika? Otóż tworząc skrypt js, który usunie z drzewa DOM elementy zawierające niechciany kod.
Logujemy się na nasze konto na portalu nasza-klasa.pl, otwieramy źródło strony i wyszukujemy div zawierający śledzika. Do tego zadania warto posłużyć się takimi narzędziami jak Firebug dla przeglądarki Firefox lub Dragonfly dla przeglądarki Opera.
Jak widać div o id sledzik_box jest kontenerem zawierającym śledzika. Zatem wystarczy go ukryć, bądź usunąć z drzewka dokumentu aby po śledziku pozostał tylko zapaszek 😉
Wersja JavaScript
Zatem zabieramy się za nasz skrypt. (Dla początkujących polecam tutorial: Take control with User JavaScript na stronach opery, który sprawnie wprowadza w technologię skryptów użytkownika.)
Na czym będzie polegał nasz skrypt? Po prostu na odnalezieniu konkretnych kontenerów i usunięciu ich z drzewa dokumentu. (przy okazji możemy pokusić się o zidentyfikowanie boksów reklamowych, zwłaszcza tych zajmujących pół ekranu)
// ==UserScript== // @name nasza-klasa.pl Usuniecie sledzika // @description Usuwa okienko sledzika ze strony głównej, oraz strony profilu + usuwa główny poziomy box reklamowy // @include http://nasza-klasa.pl/* // @include https://nasza-klasa.pl/* // @copyright Vokiel http://blog.vokiel.com; MIT License // @copyright http://blog.vokiel.com/sledzik-na-nasza-klasa-pl-metoda-na-usuniecie // ==/UserScript== document.addEventListener( 'load', function (e) { if(!document.body){return;} var mydiv = document.getElementById('sledzik_box'); if (mydiv){ mydiv.parentNode.removeChild(mydiv); } var banner = document.getElementById('content_banner'); if (banner){ banner.parentNode.removeChild(banner); } var left = document.getElementById('center'); if (left){ left.parentNode.removeChild(left); } return; }, false ); |
Pobierz vokiel_nk_bez_sledzia.js.zip
Krok po kroku skrypt ten czeka na załadowanie całego dokumentu (dopiero wtedy można po nim nawigować), następnie pobiera do zmiennych zawartość div’ów o podanym id, oraz usuwa te bloki. (oczywiście można wrzucić id bloków do tablicy i zrobić to w pętli, ale w przypadku dwóch-trzech – raczej nie ma sensu). Taki skrypt zapisujemy z rozszerzeniem .js do wybranej lokalizacji. Następnie ustawiamy przeglądarkę, aby korzystała z danego skryptu po załadowaniu strony.
Użytkownicy przeglądarki Firefox powinni zainteresować się rozszerzeniem Greasemonkey.
Opera Jako, że sam używam opery, pokażę na jej przykładzie jak dodać skrypt dla danej witryny. Dróg dojścia do tej opcji są dwie:
Metoda 1.
Narzędzia -> Preferencje (Ctrl+F12) -> Karta Zaawansowane -> Zawartość -> Menedżer preferencji dla witryn... |
W oknie, które się pojawi, mamy listę już utworzonych skryptów, oraz możliwość dodawania nowych.
Metoda 2. Będąc na stronie nasza-klasa.pl klikamy w menu na
Narzędzia -> Szybka konfiguracja (F12) -> Preferencje dla witryny -> zakładka Skrypty -> pole Moje skrypty JavaScript |
wpisujemy ścieżkę do poprzednio utworzonego skryptu .js lub wskazujemy jego lokalizację. Klikamy ok, restartujemy przeglądarkę, a po uruchomieniu i wejściu na nasza-klasa.pl cieszymy się gdy box śledzika znika nam ze strony, wraz z boxem reklamowym (tym tuż pod nagłówkiem) 😀
Chrome: Klikamy PPM na skrócie do programu Google Chrome i wybieramy
Właściwości -> pole Element docelowy |
Dopisujemy po spacji:
--load-extension=c:\vokiel_nk_bez_sledzia |
Zatwierdzamy.
Na dysku C: tworzymy katalog vokiel_nk_bez_sledzia (lub inny, zgodny z podanym w ścieżce --load-extension). W katalogu tworzymy 2 pliki:
manifest.json
1 2 3 4 5 6 7 8 9 10 11 12 | {
"name": "-=vokiel_nk_bez_sledzia=-",
"version": "1.0",
"description": "Usuwa okienko sledzika ze strony głównej, oraz strony profilu + usuwa główny poziomy box reklamowy",
"permissions": [
"http://nasza-klasa.pl/*"
],
"content_scripts": [{
"matches": ["http://nasza-klasa.pl/*"],
"js": ["vokiel_nk_bez_sledzia.js"]
}]
} |
Oraz plik vokiel_nk_bez_sledzia.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | if(!document.body){return;} var mydiv = document.getElementById('sledzik_box'); if (mydiv){ mydiv.parentNode.removeChild(mydiv); } var banner = document.getElementById('content_banner'); if (banner){ banner.parentNode.removeChild(banner); } var left = document.getElementById('center'); if (left){ left.parentNode.removeChild(left); } |
Pobierz vokiel_nk_bez_sledzia.zip
Wersja CSS
Drugim sposobem jest dodanie własnego ostylowania w css do wybranych boxów. Analogicznie jak w przypadku JavaScript tworzymy plik, który później podamy przeglądarce jako ważniejszy arkusz stylów dla danej strony. W pliku tym (.css) ustawiamy następujące atrybuty :
#sledzik_box{ display: none; visibility: hidden; opacity: 0; } |
Pobierz vokiel_nk_bez_sledzia.css.zip
I tak dla reszty elementów na stronie, które chcemy ukryć (oczywiście nie powielamy bloku atrybutów, tylko dopisujemy identyfikatory po przecinku)
Dołączanie własnego stylu css wygląda następująco:
Opera:
Menu -> Narzędzia -> Preferencje -> zakładka Zaawansowane -> przycisk Zawartość -> przycisk Opcje stylów -> przycisk Wybierz |
wskazujemy lokalizację wcześniej utworzonego pliku css. Zatwierdzamy.
Firefox: Pobieramy wtyczkę AdBlock
Menu -> Narzędzia -> AdBlock Plus -> Ustawienia -> menu Filtry -> przycisk Dodaj filtr |
w okienku Nowy filtr wpisujemy:
#div(sledzik_box) |
. Zatwierdzamy.
IE:
Menu -> Narzędzia -> Opcje internetowe -> Dostępność -> zaznaczamy pole: Formatuj dokumenty używając mojego arkusza stylów |
, klikając przeglądaj wybieramy utworzony wcześniej plik css. Zatwierdzamy.
Safari: Koło zębate w prawym górnym rogu i wybieramy
Preferences (Ctrl+,) -> zakładka Advanced -> opcja Style Sheet: 'None selected' -> zaznaczamy ‘Other…’ |
Wybieramy utworzony wcześniej plik stylu css. Zatwierdzamy.
Wynik:

Pobieranie:
Ze względu na duże zainteresowanie zamieszczam gotowe pliki do pobrania:
Pobierz vokiel_nk_bez_sledzia.js.zip
Pobierz vokiel_nk_bez_sledzia.zip
Pobierz vokiel_nk_bez_sledzia.css.zip


 Robert "Vokiel" - web developer.
Robert "Vokiel" - web developer. 




THX 😀
Temat oklepany, mogłeś sobie darować.