
2009
CSS Sprites – łączenie wielu obrazków w jeden redukcją żądań HTTP
Czym są „Chochliki (skrzaty) CSS” ? Do czego służą? Jak możemy je wykorzystać? Jakie korzyści płyną z ich zastosowania? Jakie są ograniczenia, trudności w stosowaniu?
CSS Sprites jest techniką łączenia wielu obrazków w jeden, których wyświetlanie następuje poprzez odpowiednie wypozycjonowanie obrazu tła. Wbrew temu co mogłaby wskazywać nazwa, nie są to małe obrazki, lecz jeden duży złożony wielu mniejszych.
Na czym polega CSS Sprites
Jak zostało wspomniane w wypisie, technika ta polega na połączeniu wielu obrazków wykorzystywanych na stronie w jeden. Wyświetlanie tych obrazków polega na ustawieniu w CSS atrybutu background-position na odpowiednią wartość „przesuwającą” cały obraz, tak aby w polu widzenia był ten właściwy. Przeglądarka pobiera cały obrazek i wyświetla jego fragmenty w odpowiednich miejscach, zamiast pobierać każdy mały obrazek oddzielnie.
Nie jest to nowa technika, właściwe można powiedzieć, że jest starsza niż sam CSS. Jej pochodzenie wywodzi się ze starych 8-bitowych gier komputerowych. Komputer wczytywał do pamięci jeden obraz, a wyświetlał tylko akurat potrzebny fragment. Było to o wiele szybsze rozwiązanie niż ciągłe pobieranie nowych obrazków.
Najczęściej wybieranym zastosowaniem CSS Sprites (często nieświadomie) jest efekt CSS Rollover polegający na podmianie obrazka tła po najechaniu kursorem.
Niedogodności i trudności w stosowaniu
Na początku wspomnę o kilku niedogodnościach związanych ze stosowaniem tego rozwiązania. Warto mieć je na uwadze, aby już od początkowych etapów tworzenia nie wpaść w pułapki, aby uniknąć konieczności przerabiania wszystkiego od początku.
Obraz całościowy CSS Sprites tworzony jest z wielu mniejszych obrazków, zwykle w programach graficznych (Adobe® Photoshop®, Gimp), zatem wszelkie zmiany w wyglądzie strony będą wymagały dokonania przeróbek w obrazku całościowym. Ma to istotne znaczenie w przypadku korzystania z usług zewnętrznych grafików.
W przypadku zastosowania elementu tła, które jest powielane po jednej ze współrzędnych element ten powinien być jedynym elementem w rzędzie/kolumnie (w zależności od osi powielania). Dobrze to widać w przypadku YouTube (na niżej załączonym obrazku).
Waga obrazka CSS Sprites może być czasem większa niż sumaryczna waga obrazków składowych (nie jest to regułą, bo przykładowo przy małych ikonkach zajmuje mniej).
Do momentu załadowania całego obrazka żadne elementy graficzne nie będą wyświetlane, jedynie formatowanie zawarte w css.
Nadmiarowość kodu HTML.
@KrzyHu dzięki za przypomnienie
Plusy techniki
Niewątpliwym plusem tej techniki jest zmniejszenie liczby żądań HTTP.
Podczas ładowania strony przeglądarka pobiera wszystkie zewnętrzne elementy (skrypty js, arkusze css, obrazki, etc). Każdy taki element jest oddzielnym żądaniem HTTP, których jednoczesna ilość jest ograniczona. Zatem czym więcej tych elementów, tym dłużej trwa ładowanie strony (nawet w przypadku szybkiego łącza). Skompletowanie całej strony, przy czystym cache, trwa o wiele dłużej niż by wskazywała na to jej waga.
Wpływa na to ilość żądań, ale także czas potrzebny na nawiązanie połączenia, przetworzenie żądania przez serwer, jednym słowem cała komunikacja. Jeśli na stronie stosujemy 30 ikon, to ich złączenie w jeden spowoduje spadek ilości żądań aż o 29 sztuk!
Stosowanie techniki CSS Rollover z wykorzystaniem CSS Sprites powoduje, że nie pojawia się „miganie” podczas podmiany obrazka. Często w przypadku stosowania „standardowego” podejścia w momencie najechania kursorem na element znika on całkowicie aż do momentu pobrania obrazka dla stanu :hover
![]()
Ewentualna zmiana kolorystyki strony, ikon, nagłówków etc pociąga za sobą zmianę tylko jednego pliku graficznego. Popularna, jeszcze nie tak dawno, zmiana kolorystki strony na odcienie szarości (żałoby narodowe) w przypadku CSS Sprites jest wręcz banalna.
Tworzenie własnego CSS Sprites
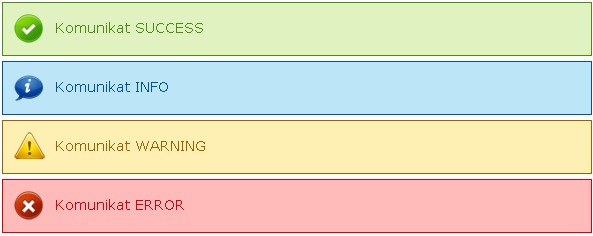
Aby nie być gołosłownym proponuję stworzenie stylu komunikatów opartego właśnie o CSS Sprites. Wynik działania będzie (przypominał) następujący:

Tworzenie obrazka CSS Sprites
Abyśmy sami nie musieli tworzyć ikonek postaramy się odszukać gotowe zestawy. Wybrałem Function Icon Set 1. Wymagają tylko dwóch przeróbek: dodania literki „i” do jednej z nich, oraz zmiany wielkości z 48×48px na 32x32px; Tworzymy obraz o wymiarach 128x32px, ustawiamy prowadnice co 32px, wklejamy zmniejszone ikonki, dopisujemy literkę i przy tej niebieskiej.
![]()
Tworzenie kodu HTML
Struktura komunikatów będzie następująca:
<div class="success"> <span class="sprite_ico"></span> Komunikat success </div> |
Czemu taka konstrukcja? Otóż aby nie pokazać pozostałych ikonek musimy nadać elementowi stałą szerokość, a nie możemy zrobić tego dla samego div. Kolejne komunikaty różnią się jedynie klasą div’a.
Tworzenie kodu CSS
Najważniejsza część tworzenia CSS Sprites – odpowiednie formatowanie, które da możliwość wykorzystania jednego obrazka do wyświetlenia różnych ikon w zależności od klasy komunikatu.
div.info, div.success, div.warning, div.error { border: 1px solid; display: block; font-size: 14px; margin: 5px; padding: 10px; } div.info .sprite_ico, div.success .sprite_ico, div.warning .sprite_ico, div.error .sprite_ico { background: url("img/css_sprite_32.png") no-repeat; display: inline-block; height: 32px; margin-right: 10px; vertical-align: middle; width: 32px; } div.info { color: #00529B; background-color: #BDE5F8; } div.info .sprite_ico { background-position: 0px 0px; } div.success { color: #4F8A10; background-color: #DFF2BF; } div.success .sprite_ico { background-position: -32px 0px; } div.warning { color: #9F6000; background-color: #FEEFB3; } div.warning .sprite_ico { background-position: -64px 0px; } div.error { color: #D8000C; background-color: #FFBABA; } div.error .sprite_ico { background-position: -96px 0px; } |
Krótkie omówienie
Pierwszy blok tworzy główne ramy klas komunikatów. Drugi tworzy wspólne style dla elementów span, które będą zawierały w sobie ikonki. Tu dołączamy obrazek tła, który utworzyliśmy w poprzednim kroku. Nie podajemy pozycji obrazka, gdyż będziemy je ustawiać dla każdej klasy oddzielnie. Tutaj definiujemy tylko brak powielania obrazu tła.
Następnie w kolejnych parach tworzone są szczegóły dla danego komunikatu. Kolor czcionki, obramowania dla div, oraz pozycja tła obrazka dla ikonki(!).
div.success { color: #4F8A10; background-color: #DFF2BF; } div.success .sprite_ico{ background-position: -32px 0px; } |
Najważniejszą opcją w tym kodzie, związaną z css sprites, jest background-position: -32px 0px;, która określa pozycję obrazu tła względem górnego lewego narożnika. Jest to tak jakby margines dla danego obrazu tła.
![]()
Ujemny pierwszy parametr przesunie obraz w lewo (strzałka czerwona), ujemny drugi (strzałka zielona) – do góry. Wartości dodatnie przesuną obraz odpowiednio w prawo i w dół.
Pozycję tła w poszczególnych klasach przesuwamy co 32px, tyle ile zawiera szerokość ikonki. Często dobrym rozwiązaniem jest ustawienie ikon w większych odstępach, dzięki temu nawet niedokładne wypozycjonowanie w css nie będzie widoczne, poza tym uniknie się różnic w interpretacji w poszczególnych przeglądarkach. Dla naszego przykładu układ co 32px jest wystarczający.
Voila!
Wykorzystanie CSS Sprites w tak prostym przykładzie dało nam kilka korzyści:
- Jedno żądanie http zamiast czterech w celu pobrania ikon
- Wszystkie ikonki w jednym miejscu – w przypadku przenosin nie zgubimy żadnej
- Zmianę kolorystyki można dokonać edytując tylko jeden obrazek + css
Wykorzystanie CSS Sprites przez znane serwisy
Co może jeszcze przemawiać za zastosowaniem tej techniki? Wystarczy spojrzeć na serwisy z ogromną ilością odwiedzin, wiele z nich już od dawna korzysta z CSS Sprites. Są to m.in:
YouTube.com
Onet.pl
Apple.com
Pobieranie
Źródła
- http://wefunction.com/2008/07/function-free-icon-set/ [↩]
 Robert "Vokiel" - web developer.
Robert "Vokiel" - web developer. 




Technika stara jak świat, ale dobrze, że o niej wspominasz, bo wielu o niej nigdy nie słyszało/nie chce słyszeć.
Bardzo często korzystam z tego rozwiązania zwłaszcza przy programowaniu nowych funkcjonalności do aplikacji formowych w których bądź co bądź potrzebne jest szybkie ładowanie. Jak napisałeś skracamy do niezbędnego minimum HTTP requesty dzięki czemu aplikacja działa szybciej, jak obrazki będą dodatkowo zaczaczowae (nie wiem jak to odmienić :P) to naprawdę poprawia wydajność. Jednak obsługa tego typu rzeczy dla osób początkujących jest troszkę problematyczna i trzeba się do niej przyzwyczaić. Choć w aplikacjach firmowych stosuje właśnie Spritsy to jeśli pisze jakaś strona dla prywatnego odbiorcy to używam normalnie pociętej grafiki ładowanej osobno.
Pozdrawiam, Piotrek.
Bardzo dobry artykuł.
Wypada też wspomnieć że ta technika ma w niektórych sytuacjach też pewne ograniczania, np kiedy próbujemy stworzyć skalowalny layout, wymaga używania nadmiarowych znaczników w kodzie HTML,
Fajnie że napisałeś o tej ciekawej technice bo w małych stronach praktycznie niespotykana,
może w jakimś stopniu to się zacznie zmieniać 🙂
niespotykana bo nie ma aż takiej potrzeby oszczędności zapytań. Ja początkowo sceptycznie podchodziłem do tego ‚myku’ , związane to było raczej z problemem z poradzeniem sobie z ładnym i precyzyjnym wy pozycjonowaniu tych elementów na stronie, jednak jak się już nabierze wprawy to światopogląd się zmienia i coś czego się nie używało staje się standardem. 🙂
Z pozycjonowaniem bywają problemy, czasem pozostaje tylko dodanie kolejnego znacznika, który będzie zawierał wyłącznie dany obrazek.
Czasem trzeba przerobić obrazek, a tego najbardziej nie lubię. Włączenie photoshopa, przesunięcie paru ikonek, eksport grafiki, podmiana, zmiana pozycjonowania w css, aż się odechciewa…
Możliwości tworzenia widzę dwie:
1. Przygotowanie zawczasu odpowiednich grafik, później tworzenie css’a już pod nie
2. Tworzenie serwisu „po staremu”, a na koniec przerobienie elementów, które się da na css sprites. Pomocnym może się okazać narzędzie: SpriteMe
http://perfectionorvanity.com/2006/06/08/jeszcze-lepszy-efekt-rollover-w-css/
Świetne rozwiązanie.
Stare jak świat, ale i tak mało popularne.
Ja się o tym dosyć niedawno dowiedziałem. No i od razu stałem się fanem tego rozwiązania – naprawdę nieźle czuć idące ze sprite’ami przyśpieszenia ładowania strony.
Co prawda przy wolniejszych łączach i sporej ilości grafiki trzeba czasem nieco poczekać aby np. logo się pokazało, ale sumarycznie i tak działa to bardzo dobrze.
Można jeszcze zastanowić się nad techniką zwaną „parallel downloads”. Chodzi o to, że każda przeglądarka ma określoną ilość możliwych jednocześnie połączeń per hostname. Przykładowo Firefox może nawiązać maksymalnie 6 połączeń jednocześnie. Jednak jeśli utworzymy subdomenę np. grafika.domena.pl i przekierujemy ją na katalog z ów grafiką, to zwiększamy ilość ładowanych jednocześnie elementów do 12-stu.
Innymi słowy ładowana jest jednocześnie zawartość z domeny domena.pl i grafika.domena.pl.
Warto zajrzeć na http://www.browserscope.org/, aby dowiedzieć się ile maksymalnych połączeń per hostname dana przeglądarka może wykonać jednocześnie.
@Cezary, racja, można zastosować taką technikę, jednak nie można przesadzać z ilością subdomen. Większa ilość powoduje zwiększenie odwołań DNS, co wpływa niekorzystnie na szybkość ładowania strony.
Kilka dodatkowych źródeł dla poszerzenia tematu:
http://www.websiteoptimization.com/speed/tweak/parallel/,
http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/,
http://developer.yahoo.com/performance/rules.html#dns_lookups
Najlepszy artykuł jaki czytałem o sprite’ach. Bez zbędnych ochów i achów jakież to sprite jest cudowne – a tak jest w każdym artykule który widziałem. Wydaje mi się, że ludzie którzy piszą takie teksty sami nie bardzo mają pojęcie o tworzeniu stron. A u Ciebie jest takie zdrowe podejście do tematu, bardzo mi się to podoba.
Moim zdaniem Sprite to nie jest aż taka rewolucja, a jej stosowanie w wielu przypadkach jest zupełnie zbędne i tylko wydłuża czas pracy nad stroną. Zalety Sprite, które opisałeś w tym artykule są chyba wszystkimi zaletami tej techniki. Niemniej jednak, warto znać tą technikę, bo w naszej branży jeżeli ktoś szybko idzie, to stoi w miejscu, tutaj niestety trzeba biec za nowościami.
Dzięki za art, świetnie opisane. Od dawna znam tę technikę ale nie stosuję. Przy tworzeniu mniejszych serwisów mało osób ją stosuje. Niemniej warto się zapoznać z tematem i pamiętać na przyszłość 😉
Wszystko fajnie ale moglby mi ktos teraz napisac jak zlinkowac te wszystkie obrazki ktore sa w html. Poniewaz zrobilem sprite, ale chcicalbym zeby obrazki sie powiekszaly do tego posluzyl mi shadowbox.
Potrzebuję osoby, która pomoże wykonać projekt z informatyki. Mój temat to” SPRITE – grafika komputerowa, co to jest , do czego sie wykorzystuje”. Potrzebuję nauczyć się i stworzyć animowanego spritea. Oczywiście nie za darmo. Prosze o pomoc. kontakt: jan177@op.pl